【ASP.NET】ASP.NETとは?
先月までASP.NETというWebアプリケーション開発のためのフレームワーク群に触れていました。
せっかくなので概要を残しておこうと思います。
.NETとは
今回私は「ASP.NET」に触れましたが、こちらは「.NET Framework(.NET)」と呼ばれるマイクロソフト社が開発した、WebサービスおよびWebアプリケーションのための開発・実行環境上に構築された、Webアプリケーションのためのフレームワーク群の中の一つです。
(ほかにも.NET CoreやXamarinがあるので気になる方はぜひ調べてみてください。)
.NETの特徴を挙げると
- Windows向けのアプリケーションを動作させるためのランタイム実行環境
- Windows Formアプリケーション、WPFアプリケーション、ASP.NETアプリケーションの開発が行える
- Webサービス向けの各種ライブラリー/フレームワークが標準で入っている
といったところです。要はWindows向けのWebアプリケーションの開発を楽にするよって機能です。
ASP.NETとは
先ほど説明した.NET上に構築されたフレームワーク群のことです。主な機能としては以下のようになっています。
- ASP.NET Web Forms…ドラッグ&ドロップ配置でアプリ開発ができるフレームワーク
- ASP.NET MVC…モデル、ビュー、コントローラのMVCを採用したフレームワーク
- ASP.NET Core…クラウドベースのアプリケーション開発に特化したフレームワーク
- ASP.NET Web API…HTTPサーバーを構築できるフレームワーク
様々な機能が搭載されており、その利便さから主にWebアプリケーションや業務システムに用いられることが多いです。
Formsなどはソースが書けなくても、ボタンやテキストエリアをドラッグ&ドロップで配置していくだけで簡単なアプリケーションが開発できてしまうためプログラマの負担を減らすことも可能です。
またVisualStudioを使用することでローカルで動かすだけなら環境構築も必要ありません。試しに「HelloWorld」まで出してみましょう。
-
VisualStudioを開きます。
-
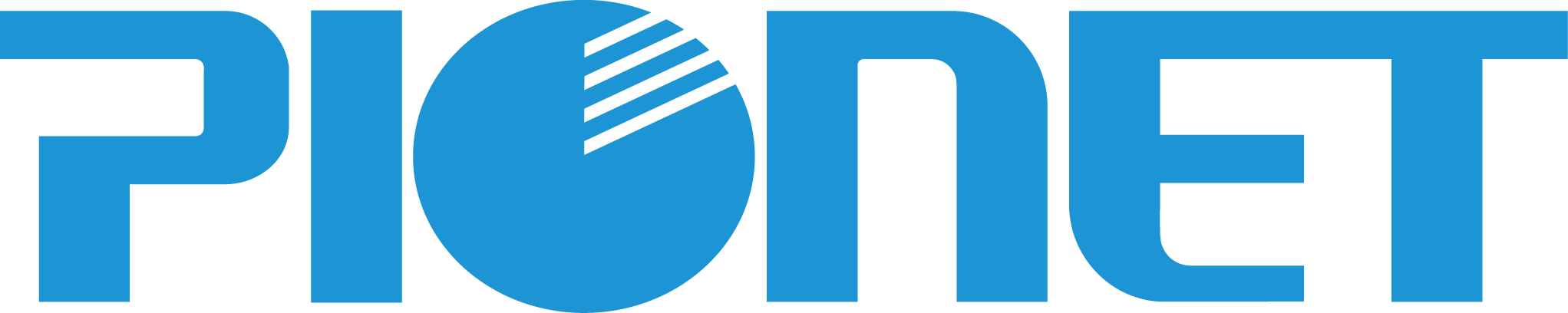
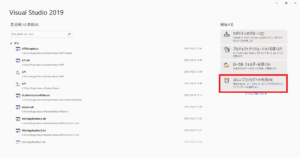
画像の新しいプロジェクトの作成をクリック。

-
テンプレートを選びます。今回はこちらの「ASP.NET Core Webアプリ」で作成してみましょう。
-
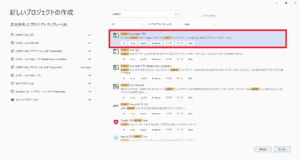
プロジェクト名を決めます。お好きな名前で決めちゃってください。
-
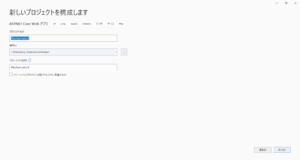
バージョンを決めます。現在の最新は5.0ですが3.1が今のところ一般的かと思います。
-
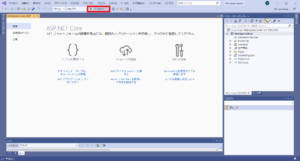
これでプロジェクトが作成できました。この状態で実行してみましょう。
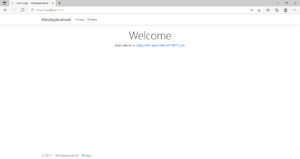
こちらがいわゆる「HelloWord」の画面です。これで開発までの一連の流れが終了しました。
業務として使うならもちろんほかの環境構築がありますが、単体でお試し程度に触るぐらいなら相当楽に始められるかと思います。
ただ、ほかの人気フレームワークほどのコミュニティがないのでいろいろ触ってみたくても調査に時間がかかってしまうのが難点です。。。
まとめ
今回初めて技術ブログを書かせていただきました。
正直、自分もまだまだ理解できていない部分が多いので、とても内容が薄く勘違いしている箇所もあると思いますが、少しでも興味を持っていただければ幸いです。
[参照]
.NET:https://www.otsuka-shokai.co.jp/words/dot-net-framework.html